
お疲れさまです。
あっという間に時代はGW。
そうGWです。
今年もコロナ禍でどこにもいけそうにないですが
GW中はたまってた仕事を・・・ これ去年も言ってた気がする。。。。
そ、そういうことで表題の件、
アニメーションの実装を考えてる方(どうしたらいいのかまだ手探りの方)向けの内容になるかと。
この考え方を利用すればめっちゃ長くなりそうなjsのコードがすんごい短縮されますので他でも応用してください。
結論から
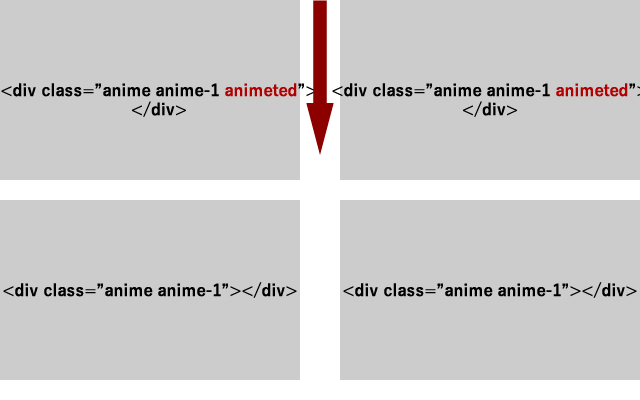
ある程度までスクロールしたら 特定の class に class をつける。
これだけです。
jQuery(function($){
$(window).on('load scroll',function(){
$(".anime").each(function(){
var anime_pos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > anime_pos - windowHeight + windowHeight / 10){
$(this).addClass('animated');
}
});
});
});
windowHeight + windowHeight / 10 の部分は
どこから .animeに アニメーションのclassを付けるかって感じなのですが今回の例は windowの高さを考慮してみたいな感じです。
このjsをファイルで持っておくと便利です。
使い方は例えば特定の <div>タグに対してアニメーションを実行させたいなら

<div class="anime anime-1"></div>
こんな感じにしておけば
<div class="anime anime-1">が見えたころ animated というclassが付与されることになります。

なのでCSSで
anime-1.animated {
アニメショーンの動き
}
という記述を入れておくことで実行されることになります。
めちゃくちゃ動いているサイトなんかもこの考え方を取り入れておけばjsに複雑な記述を入れなくてもCSSで大体のことができるという考え方になります。
スマート!
どうしても記述が長くなってしまいがちな昨今、少しでも無駄な記述を省いたり、短縮してみてください。
では、よいGWを!



















