
お疲れ様です。
早いものであっという間に今年も折り返しを超えました。
こんな感じで歳をとっていくのでしょう・・・
早速ですが表題の件、
「各モールで使えるパラメータ」とは何ぞやって方もいるかと思いますが
URLの後ろについている「?○○」みたいな文字列のことです。
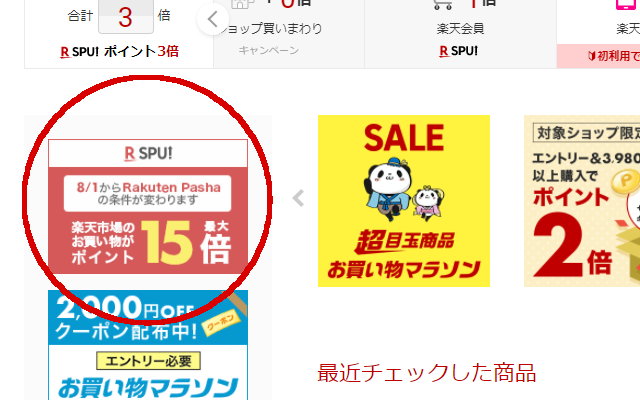
例えば、楽天のトップページ内にあるこちらのリンク

URLがどうなっているかというと、
https://event.rakuten.co.jp/campaign/point-up/everyday/point/?l-id=top_normal_leftcolumn_20210701_SPU
こんな感じになっています。
ここでいうとパラメータにあたるのは
?l-id=top_normal_leftcolumn_20210701_SPU
の部分になります。
エンジニアの方だと、「あーこれは左カラムのSPUのボタンを押したことを解析できるようにしてるんだねー」と頭をよぎります。
実際どう使っているのかはわかりませんがおそらく合っているかと思います。
このようにURLのあとに ?○○ と記載がある箇所をパラメータと呼びます(他にも呼び方はありますが今回はそう呼んでおきます)
基本的な使い方は
?id=○○ (?名称=値)という形式です。
これを複数でつなげるときは「&」でつなぎます。
例えば
?id=vax&height=170
こんな感じですかね?id:VAX 身長:170cm
では上記を踏まえた上でタイトルの回収に入ります。
楽天で使えるパラメータ
条件はあるのですがいくつかご紹介します。
■PCのブラウザでスマホ表示
URL?force-site=ipn
■スマホでPC表示
URL?force-site=pc
これはカテゴリーページですと、商品が紐づいていないとスマホ表示ができない仕組みがあるので条件付きになります。
さらに画像については最大の大きさではなくリサイズしたものが使えます。
こちらはgoldで作ったページでしか設置できなかったりするのですが企画ページを作ったりした場合は、ページの容量も下がるので表示スピードにも影響します。
https://thumbnail.image.rakuten.co.jp/@0_mall/
で始まるURLの場合
?_ex=130x130 ← 横幅x高さ
https://tshop.r10s.jp/
で始まるURLの場合
downsize=300:* ← この場合は300px * 300px になります
いわゆる「かご画像」のURLをコピしてみると上記確認できるかもです。
Yahoo!ショッピングで使えるパラメータ
■PCのブラウザでスマホ表示
URL?device=sp
■スマホでPC表示
URL?device=pc
今回の内容は、主にPCで商品情報を編集しながらスマホ表示確認したいなーとかってときに使える技です。
機会あればお試しを。
もうすぐオリンピックの開催時期。
果たして世の中はどうなっているのでしょうか・・・
では。




























