
お疲れ様です。
久々にまじめな内容書くことになりました。
6月ようやくコロナも落ち着いたかと思いきや、、、、まだまだですね。
次の第二波に備えていろいろ準備しておかねばです。
早速ですが僕はwordpressのプラグイン「smart custom fields」をよく使います。
シチュエーションとしては・・・
・募集要項を穴埋め形式で操作できるようにしてほしい
・制作実績の項目を穴埋め形式で追加できるようにしたい
・いろんなことを穴埋め形式にしたい
など、CMSの機能を使ってお客さんの方でも更新できるように。っていうのがみなさん多い案件かと思います。
ただサイトを作るだけの時代ではないですね。
そんな時カスタムフィールドを簡単に追加できるのがこの「smart custom fields」でございます。
こちらの使い方詳細については説明を省きます。
このプラグインのいいところは項目を上下に入れ替えたり、追加・削除が簡単にできるところも魅力の1つです。

こんな風に項目を上下入れ替えることが可能ですね。
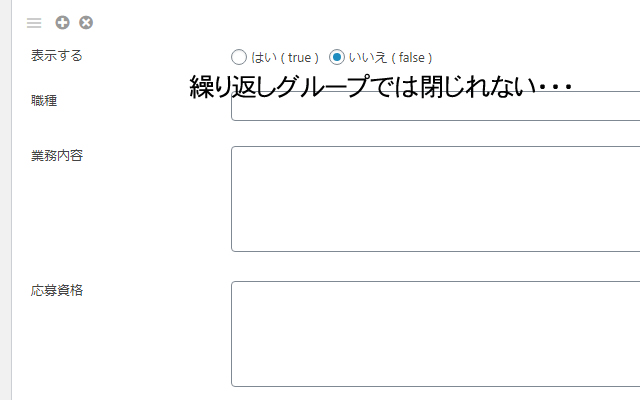
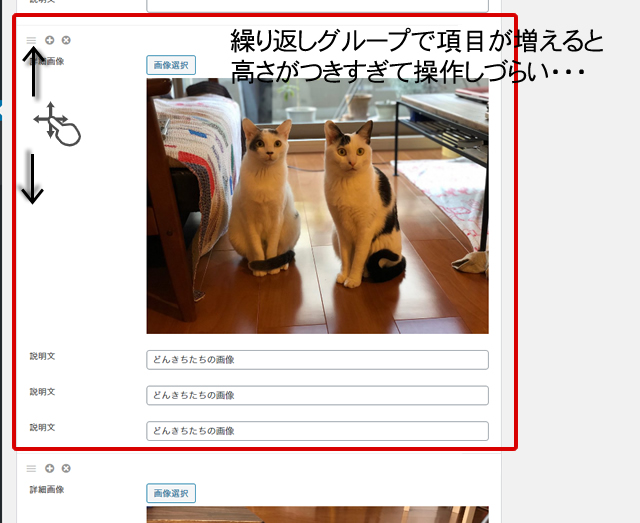
ただ、このすばらしいプラグインもモニターが小さいとき繰り返しグループを上下させるのが非常に難しくなります。
(そんな長い項目の繰り返しを作るなって話かもですが・・・)

繰り返しグループの項目が増えると上下移動の操作がしづらい・・・

ただ、そのように裏側の機能を持たせてほしいといわれたなら操作もしやすくしないといけないですね。
そこで・・・!
ちょっと無理やりですが
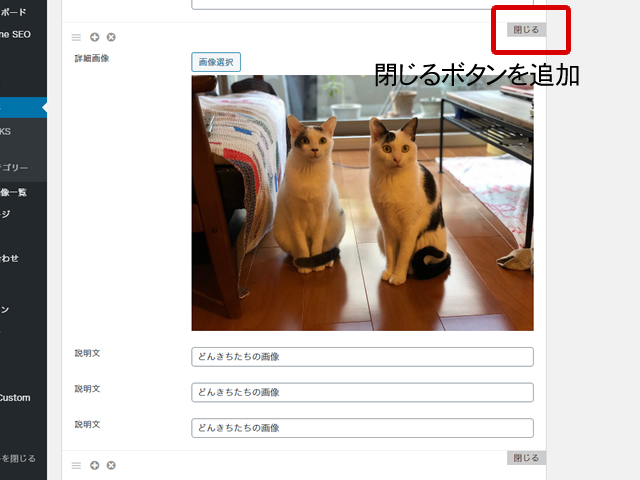
単体の項目の時、閉じれるあいつを繰り返しグループにも追加してみようと思います。

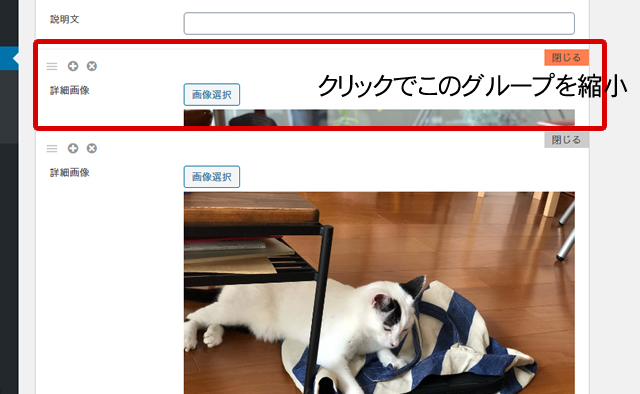
こんなやつです。
UIはCSSとjsで適当に入れたものなので【ボタンが気に入らない】、【色が気持ち悪い】と思われたなら適宜調整してください。
では、 早速ですが以下コードを functions.phpに追加します。
※関数名が競合していた場合はエラーとなりますのでご注意ください。
//-----------------------------------------------
// smart custom fieldを使いやすく
//-----------------------------------------------
function my_admin_style() {
echo "<style>
.smart-cf-meta-box-table {
position: relative;
}
.smart-cf-meta-box-table .smf-close {
content: 'close';
padding: 2px 10px;
background: #ccc;
cursor: pointer;
position: absolute;
top: 0;
right: 0;
}
.smart-cf-meta-box-table .close-done {
background: coral;
}
.smart-cf-meta-box-table.shrink {
height: 90px;
overflow: hidden;
}
</style>".PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');
function my_admin_footer_script() {
echo "<script>
jQuery(function($){
$('.smart-cf-meta-box-repeat-tables .smart-cf-meta-box-table').each(function(){
$(this).append('<div class=\"smf-close\">閉じる</div>');
});
$(document).on('click','.smart-cf-meta-box-table .smf-close',function(){
$(this).toggleClass('close-done');
$(this).parents('.smart-cf-meta-box-table').toggleClass('shrink');
});
});
</script>";
}
add_action('admin_print_footer_scripts', 'my_admin_footer_script');
するとどうでしょう。
何かボタンできてますね。
簡単に説明しますと
最初のアクションフックは CSSの追加
次のアクションフックで 繰り返しグループにボタンを追加する jsを追記 しています。
※jsはこの位置に追加しないと動かない可能性ありますので注意です。

クリックするとこんな感じで最初の項目くらいまで閉じます。
こちらは height で高さつけていますのでこれじゃ何のグループかわかないってなったら高さ調整してください。
最初の項目がこれくらいなら、もうスイーーーーっと快適に動かせるようになります。
こちらの高さは保存しないので 更新すると展開された状態に戻ります。
マニアックでなおかつプラグインの更新で動かなくなる可能性もありますが
お困りの方がいましたら是非こちらを。
明日から7月またよろしくお願いします。






















